如何使用Sublime编辑Markdown文件 (续 - 本地图片预览)
如何解决本地图片预览问题
原来在用 Sublime+Markdown Preview 来编辑 Markdown 文件的时候,一直遗留一个问题没有解决:无法以文+图的形式来进行 预览 ,即文中的图片在没有上传之前在浏览器(firefox)中显示不出来。
最近想这个问题应该普遍困扰大家,不应该是一个 feature ,而应该有办法解决。
1 研究问题本质
创建一个非常简单的 markdown 文件,内容如下:
|
|
preview如下:

应该显示图片的地方显示了 alt 属性,可见是 firefox 没找到图片。看看 Markdown Preview 生成的 HTML 吧:
|
|
图片的位置没问题,但是 firefox 需要前缀 file:/// 才知道这个链接之间本地文件。
2 搜索
通过搜索,发现了这个网页:Local images doesn’t show up in preview #16 。
这是 sublime markdown preview 插件作者的 github 项目中的的 #issue16 网页。
报告 issue 的人,提出了本地图片预览的问题,当时影响本地图片预览的原因是生成的路径的问题,作者很快改好了。但报告者也提出了生成的 HTML img tag 需要 “file:///“ 前缀才能让firefox正确显示。不过作者并没有就前缀问题进行跟进。
很可能作者并不认为对 firefox 支持有多重要,毕竟 chrome 才是程序员的 标配 浏览器。
所以将 chrome 改为默认浏览器,再进行 preview:

果然好了。
结合插件作者在此issue中的态度,结论:使用 chrome 进行 markdown preview 吧。
3 补充
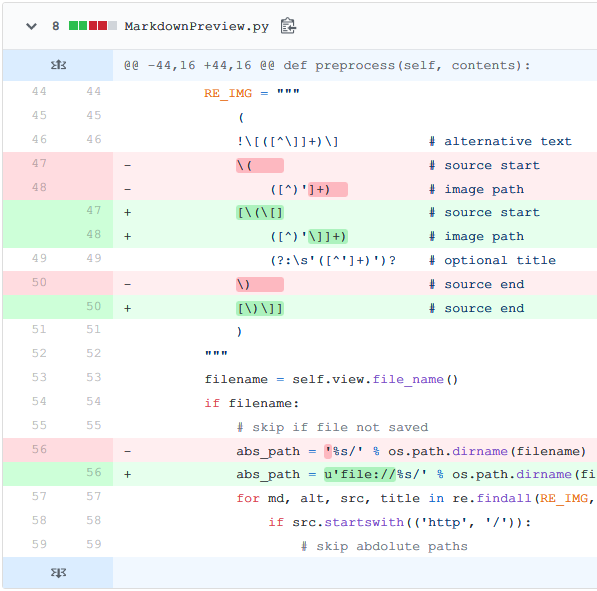
从网页 Local images doesn’t show up in preview #16 中可以看到插件作者为了修正这个 issue 所进行的修改(github commit)。

看到插件是用python写的(我会)而且代码中有 “file://“ 字符串,所以又燃起了看看源码看能不能发现什么的希望。
按照 github 中给出的文件名,找到本地 MarkdownPreview.py 文件。但打开才发现,与当时(May 17, 2012)版本相较,现在的代码已经面目全非。
现在代码中的 “file://“ 只出现在 base64 处理段中,而一般本地文件路径的处理中并没有 “file://“ 的痕迹,只能推断出作者可能因某些原因放弃了 “file://“ 前缀。
结论:维持上面的结论不变。