Python grid布局的简介与细节进阶 (4)
前三节我们分别:
- 介绍了tkinter库(Python标准GUI库)grid布局的基本概念
- 通过一个样例程序,讲解了grid布局与frame部件的配合使用技巧
- 讲解了grid_propagate()设置、控件/grid()方法的内外边距(ipad/pad)设置
下面我们回到样例程序(CreateTagFiles),看看按照第三节中的方法设置了边距之后的情况:
修改后的代码如下:
|
|
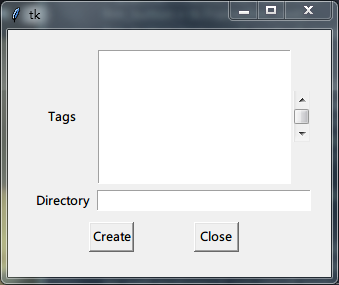
运行结果如下:

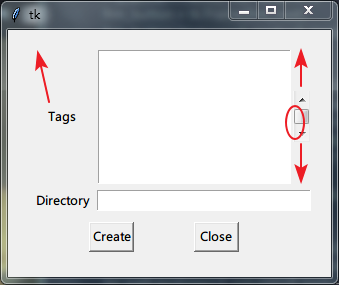
和设计稿比对,我们发现至少有如下几处地方还需要优化:

- Tags这个标签需要靠左对齐(当然Directory标签也要靠左对齐);
- Tags输入框的滚动条需要拉伸到和输入框一样长;
- Tags输入框和其滚动条应该靠得再紧一些
这些都可以通过修改部件grid()方法的sticky设置来实现。
1. 通过grid()方法的sticky设置,调整部件对齐
grid()方法的sticky设置可以指定部件靠紧其所在格子的哪一边。
其基本取值可以为:
- tkinter.N:靠上
- tkinter.E:靠右
- tkinter.S:靠下
- tkinter.W:靠左
也就是标准地图方位的上北下南、左西右东啦。
如果是要靠某个角,那么也很简单,自然是两个方位相加:
- tkinter.NW:靠左上角
- tkinter.NE:靠右上角
- tkinter.SE:靠右下角
- tkinter.SW:靠左下角
sticky甚至还可以取三个方位的相加,如:
- tk.W+tk.N+tk.S
这个设置会将该部件向左(W)上(N)下(S)三个方向同时扯动,使其:
- 垂直方向上,该部件将充满其所在格子;
- 水平方向上,向左对齐
哦,这不正是我们想让Tags输入框滚动条所达到的布局效果吗?
经sticky设置后的程序如下:
|
|
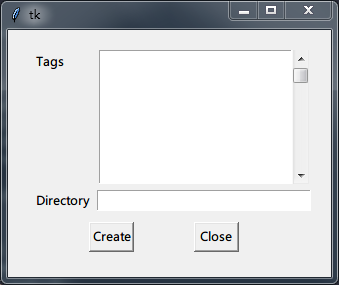
其运行结果如下:

至此,程序界面已经完美实现了设计方案。『Python grid布局的简介与细节』系列文章至此结束,希望能给大家一些帮助。
如有任何相关问题,欢迎发送电邮至我的个人邮箱:zhangtao75@gmail.com。
附1. tkinter及grid布局的推荐学习资源
针对系统、完整的Python tkinter介绍,我推荐Tkinter 8.5 reference: a GUI for Python。
其他参考资料包括:
附2. 完整CreateTagFiles程序
完整的CreateTagFiles程序在GitHub上的地址是:https://github.com/zhangtao75/CreateTagFiles
其中包括:
- CreateTagFiles.gui:样例程序的GUI设计,使用GUI Design Studio(Freeware)查看/编辑
- CreateTagFiles.pyw:完整的样例程序,包括相关处理逻辑(在Windows7-Python2.7下执行通过)
- CreateTagFiles.3.6.pyw:CreateTagFiles.pyw的Python 3版本(在Windows7-Python3.6下执行通过)